iamport를 활용해서 테스트 결제 서비스를 개발 완료하고 이를 AWS까지 배포진행하였다.
지금은 로직상 페이지가 넘어가버리면 결제 진행이 끊겨버리기에 pc환경에서는 상관 없으나
모바일 환경에서는 결제를 진행할 때 페이지가 넘어가버리기 때문에 문제가 생길 수 밖에 없다.
따라서 m_redirect_url 설정을 통해 모바일 환경에서도 결제가 진행될 수 있게 해보겠다.
m_redirect_url 설정
m_redirect_url 은 결제 처리 후 사용자가 리디렉션될 URL을 지정하는 데 사용되는 것으로
주로 모바일 결제 환경에서 활용되며 결제 완료 후 결과 페이지로 사용자를 안내하는 역할을 한다.
이 필드는 결제 요청 시 포함되어있고 결제가 완료되면 결제 게이트웨이가 사용자 브라우저를 이 URL로 리디렉션한다.
이를 통해 결제 결과를 처리하고 사용자에게 알릴 수 있다.
payment_props = {
"merchant_uid": payment.merchant_uid,
"name": payment.name,
"amount": payment.desired_amount,
"buyer_name": payment.buyer_name,
"buyer_email": payment.buyer_email,
"m_redirect_url": request.build_absolute_uri(check_url),
}
작동방식
1. 결제 요청
=> 결제 요청 시 m_redirect_url을 포함한 다양한 결제 정보를 결제 게이트웨이로 보낸다.
=> 위 코드에서 payment_props 딕셔너리 안에 m_redirect_url이 포함되어 있다.
2. 결제 처리
=> 결제 게이트웨이는 결제 요청을 처리하고, 결제가 완료되거나 실패하면 설정된 m_redirect_url로 사용자 브라우저를 리디렉션한다.
3. 리디렉션 후 처리
=> 사용자가 m_redirect_url로 리디렉션되면 해당 URL에서 결제 결과를 처리하고
사용자에게 결제 성공 또는 실패를 알리는 페이지를 보여준다.
=> 보통 이 URL에는 결제 결과에 대한 추가 파라미터가 포함되고 서버에서 이를 분석하여 적절한 후속 처리를 수행한다.


=> 모바일에서도 정상적으로 잘 작동된다! -> 페이지가 결제화면으로 넘어가도 다시 잘 돌아오는 모습
webhook 테스트 진행
Webhook은 특정 이벤트가 발생했을 때 자동으로 설정된 URL로 HTTP POST 요청을 보내는 방식이다.
이를 통해 서버 간의 실시간 통신이 가능해지며 이벤트 발생 시 자동으로 다른 시스템에 알림을 보낼 수 있다.
결제시스템이니 이 경우엔 결제가 완료되면 결제 게이트웨이가 설정된 웹훅 URL로 결제 결과를 전송해 주는 방식으로 사용된다.
=> iamport에 웹훅 테스트 연동을 진행해보자!
1. 코드 작성
@require_POST
@csrf_exempt
@deny_from_untrusted_hosts(settings.PORTONE_WEBHOOK_IPS)
def portone_webhook(request):
if request.META["CONTENT_TYPE"] == "application/json":
payload = json.loads(request.body)
merchant_uid = payload.get("merchant_uid")
else:
merchant_uid = request.POST.get("merchant_uid")
if not merchant_uid:
return HttpResponse("merchant_uid 인자가 누락되었습니다.", status=400)
elif merchant_uid == "merchant_1234567890":
return HttpResponse("test ok")
payment = get_object_or_404(OrderPayment, uid=merchant_uid)
payment.update()
return HttpResponse("ok")
요청 방식: @require_POST 데코레이터로 POST 요청만 허용한다. @csrf_exempt로 CSRF 검사를 비활성화한다.
신뢰할 수 있는 호스트 확인: @deny_from_untrusted_hosts 데코레이터로 설정된 IP 목록에서만 접근을 허용한다.
요청 처리: JSON 형식이면 request.body에서 데이터를 파싱하고 그렇지 않으면 request.POST에서 merchant_uid를 가져온다. merchant_uid가 없으면 400 응답을 반환한다. || merchant_uid가 특정 값이면 테스트 응답을 반환한다.
결제 정보 갱신: merchant_uid를 기반으로 결제 객체를 가져오고 존재하지 않으면 404 오류를 반환한다. 결제 객체를 갱신하고 "ok" 응답을 반환한다.
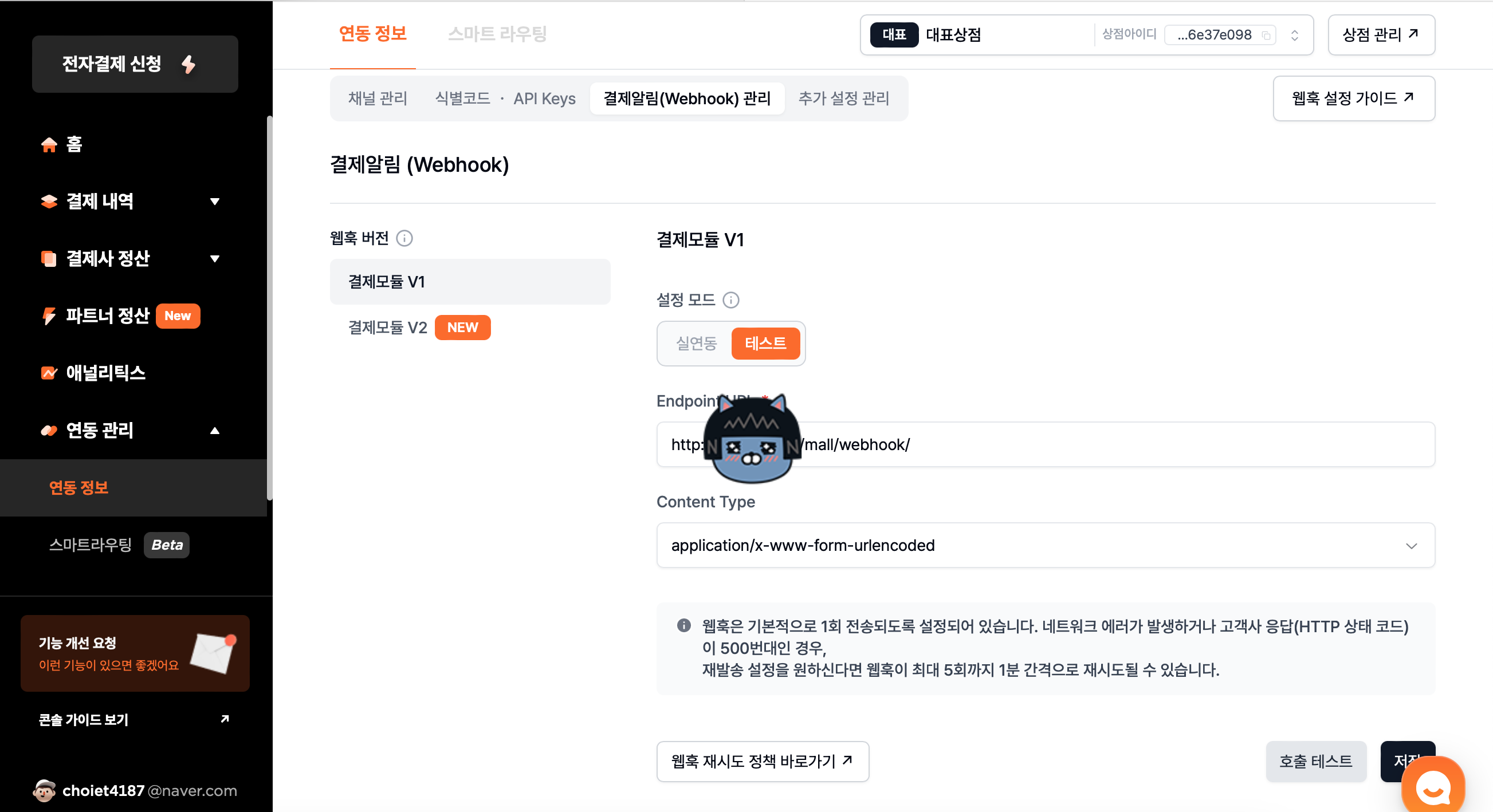
2. iamport 어드민 페이지에서 웹훅 테스트

=> 다음과 같이 엔드포인트 url 작성하고 "저장"버튼을 클릭하자. -> 꼭 저장 버튼 클릭후 진행해야함

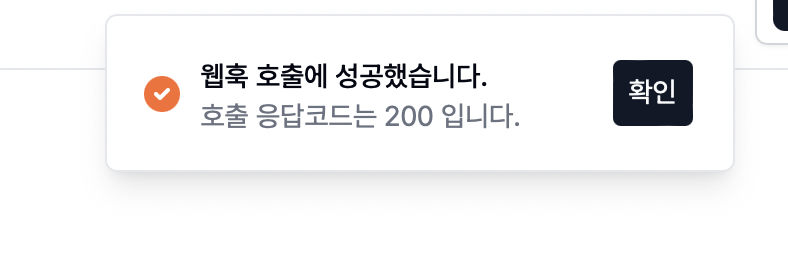
=> 호출 테스트 버튼을 클릭하면 이렇게 우리가 설정한 상태코드가 출력되는 것을 확인할 수 있다!
실 결제서비스 연동시 진행되는 것이고 아직은 배포만 해둔 테스트 서비스 이기에 결제해도 웹훅 호출이 진행되지 않는다.
따라서 결제서비스 pg사와 연동 진행후 실결제 환경에서 진행되는 것이기에 후에 배포하고 실 url을 이곳에서 바꿔주면 된다.
'Project > pre-print-project' 카테고리의 다른 글
| preprint 프로젝트에 카카오 소셜로그인 구현 (0) | 2024.07.16 |
|---|---|
| preprint 예약 서비스 db 및 회원관리 방법에 대한 변경사항 (1) | 2024.07.14 |
| 멈춰버렸던 프로젝트 재시작 - iamport 결제 api 최종 학습 완료 및 법인 계좌 개설 (0) | 2024.07.08 |
| poppler-pdfinfo을 사용하여 pdf 페이지 수 계산 - 장고 프로젝트 (1) | 2023.08.12 |
| pre-print 프론트 작업 1, 2차 ( Django 템플릿 언어 & html 상속 사용) (0) | 2023.08.11 |

