시작에 앞서 안내하는 말
이 포스트는 총 5개의 포스트로 이뤄져있으며
해당 포스트를 따라 차근차근 따라하면 AWS로 DJango 프로젝트 배포를 성공적으로 마칠 수 있게
사진을 포함한 명령어를 모두 정리하여 기술해두었다.
주의할 점과 또 부탁할 말은 아래 포스팅의 순서대로 꼭 모든 세팅과 과정을 잘 지키며 진행했으면 좋겠다.
이 5개의 글은 AWS로 DJango 프로젝트를 배포하는데 있어 이전에 내가 고민했던 것과
경험했던 것과 오류의 해결법, 그리고 시행착오로 고생했던 것을 모두 반영하고
또 개념적인 설명도 함께 붙여 설명한다.
5개의 글을 빠짐없이 차근차근 따라온다면 문제없이 장고프로젝트를 배포에 성공할 수 있을 것이다.
잘 진행되길 바라고 또 문제가 있거나 배포 진행방식에 있어 더 좋은점이 있다면
언제든 자유롭게 의견을 댓글로 달아주었으면 좋겠다.
순서
- 배포전 프로젝트 세팅 방법-
- 배포 진행 -
=> 순서를 꼭 잘 지켜 진행하자!
DJango 프로젝트 AWS로 완벽하게 배포하기 (4) - 최종 배포 완료 -> gunicorn, nginX 설정, 프로젝트 설정
마지막 시간이다.
이제 지유니콘으로 서비스 등록을 하고 소켓도 만드는 작업을 진행해
최종 배포를 진행해볼 것이다.
인스턴스 연결을 하고 터미널 창을 준비하자
gunicorn 설정
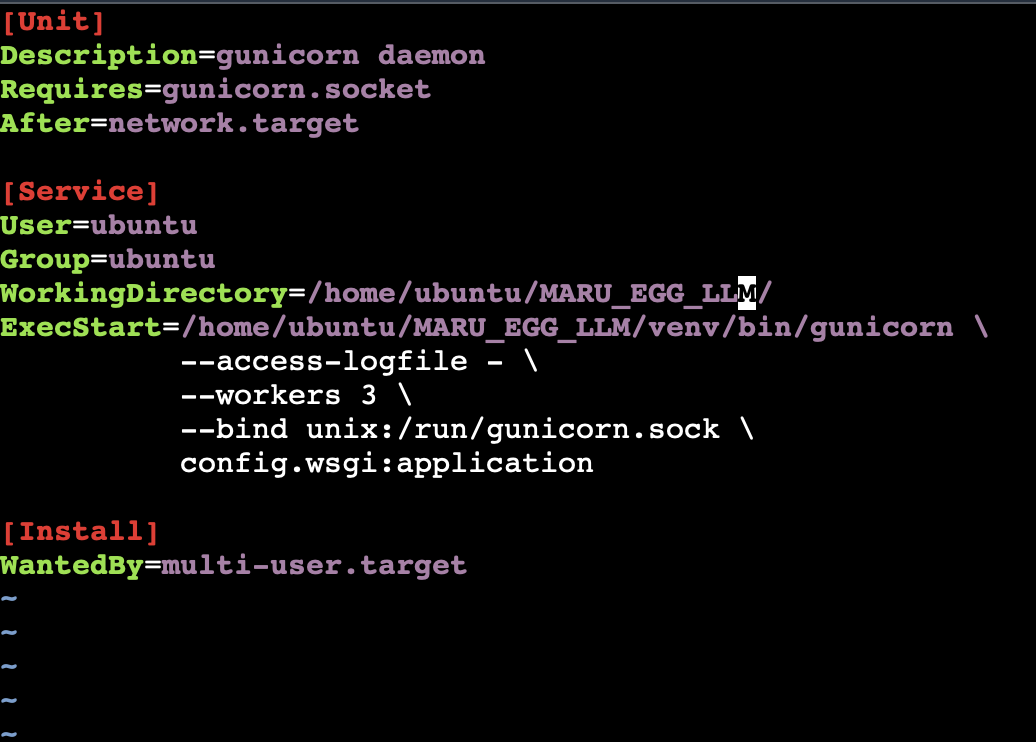
1. sudo vi /etc/systemd/system/gunicorn.service -> 입력하기전 "cd ~/" 로 루트 경로로 이동하기 + "deactivate" 입력해주기
[Unit]
Description=gunicorn daemon
Requires=gunicorn.socket
After=network.target
[Service]
User=ubuntu
Group=ubuntu
WorkingDirectory=/home/ubuntu/프로젝트명/
ExecStart=/home/ubuntu/프로젝트명/venv/bin/gunicorn \
--access-logfile - \
--workers 3 \
--bind unix:/run/gunicorn.sock \
config.wsgi:application
[Install]
WantedBy=multi-user.target
=> 프로젝트명 -> 이 부분은 본인 프로젝트 명(깃허브 레포이름)과 동일하게 진행해야함
=> 해당 코드 작성 및 끄기 -> (i 입력 > esc + :wq)
=> 서비스를 실행시키기 위한 작업이다
=> 주의) 여기도 마찬가지로 config부분은 본인이 설정한 이름(프로젝트명)으로 진행해야한다.

=> 이렇게 작성하면 됨 -> 복붙
2. sudo vi /etc//systemd/system/gunicorn.socket
[Unit]
Description=gunicorn socket
[Socket]
ListenStream=/run/gunicorn.sock
SocketUser=ubuntu
[Install]
WantedBy=sockets.target=> 해당 코드 작성 및 끄기 -> (i 입력 > esc + :wq)
=> 통신을 하기 위한 소켓 설정
3. sudo systemctl start gunicorn
=> gunicorn 실행
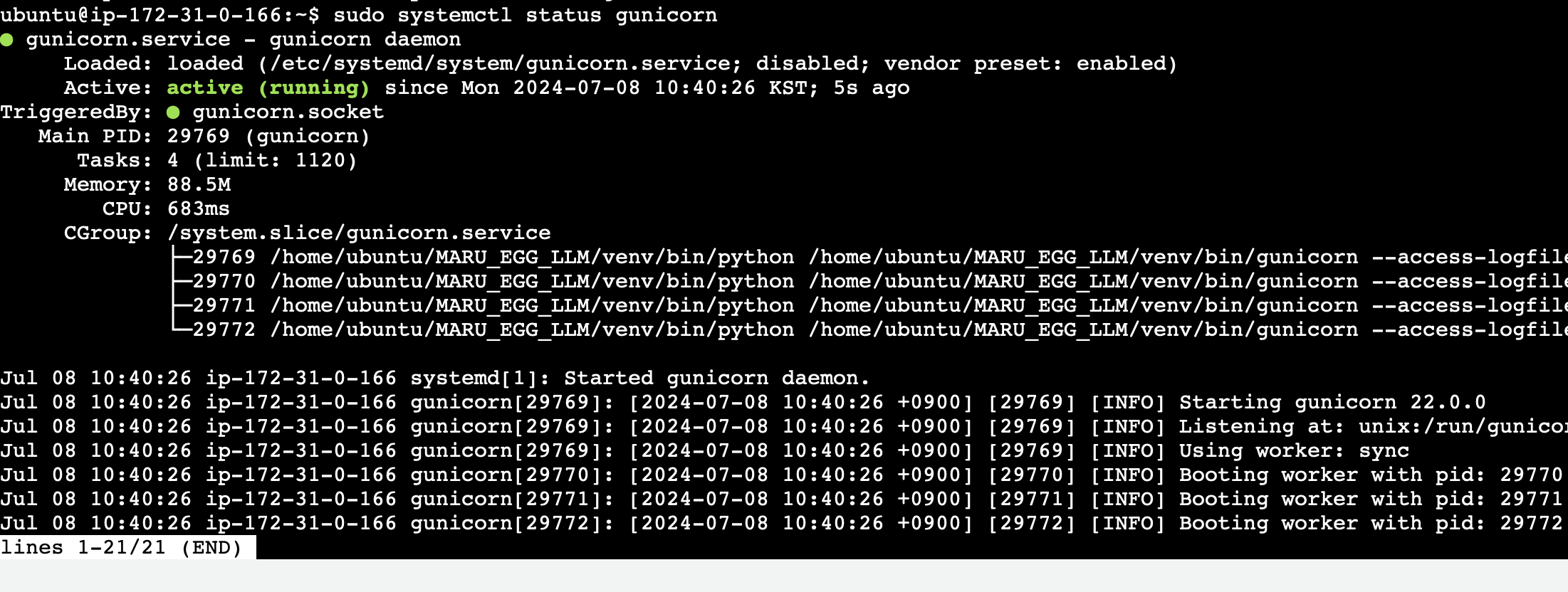
4. sudo systemctl status gunicorn
=> gunicorn 상태 확인

=> 이렇게 active로 나오면 잘 실행된 것이다.
5. sudo systemctl enable gunicorn
=> 서버 종료되도 잘 실행되게 해주는 것
=> 서버가 종료되었다가 실행이 되어도 지유니콘이 계속 작동되어야 한다.

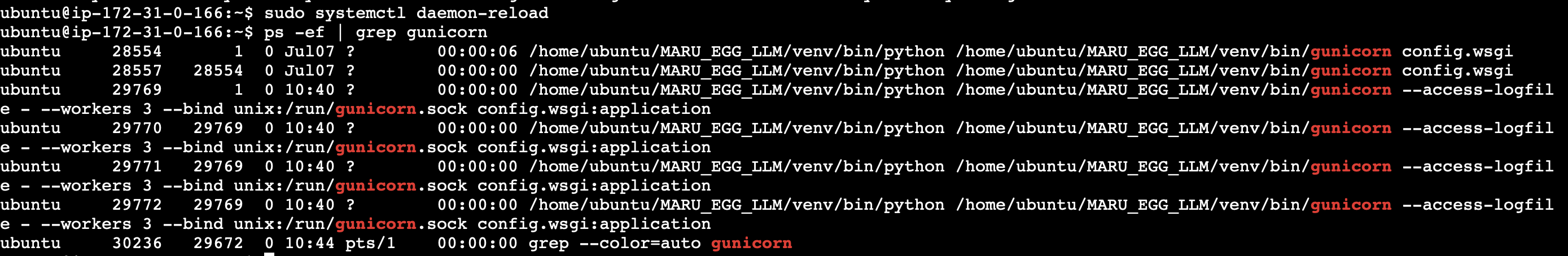
6. sudo systemctl daemon-reload
=> 만약 지유니콘 설정을 바꿔줬다면 위 명령어를 입력해줘서 실행해야한다.
=> 수정한 코드가 반영된다.
7. ps -ef | grep gunicorn

=> 프로세스를 확인할 수 있다. 이렇게 지유니콘이 잘 떠있는 것을 알 수 있음
엔진x 설정
1. sudo vi /etc/nginx/conf.d/MARU_EGG_LLM.conf
=> 위 명령어를 입력하고 아래의 코드를 복붙한다.
server {
listen 80;
server_name 본인ec2 ip;
client_max_body_size 100M;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Url-Scheme $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://unix:/run/gunicorn.sock;
}
location /static/ {
autoindex on;
alias /home/ubuntu/프로젝트명/static/;
}
location /media/ {
autoindex on;
alias /home/ubuntu/프로젝트명/media/;
}
}=> 다음과 같이 ip란에는 본인 ec2 ip 를 적어주면되고
=> 프로젝트명 부분은 본인 깃허브 레포 이름을 적어주면 된다.
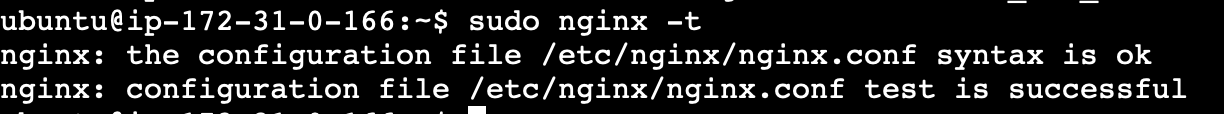
2. sudo nginx -t
=> 잘 됐는지 확인

=> 이렇게 뜨면 잘 된 것 -> 문법에 오류가 있었다면 successful이 안뜬다.
3. sudo systemctl restart nginx
=> 엔진x 재실행
프로젝트 설정
1. 프로젝트 루트에 들어가서 가상환경 실행
- ll 해서 본인 디렉토리 확인
- cd 본인 프로젝트명
- source venv/bin/activate -> 가상환경 접속
- python manage.py migrate
- python manage.py collectstatic
=> 위 명령어 차례대로 입력
2. mkdir log
=> 본인 프로젝트 경로에 들어가서 입력해주자
=> 로그를 적용할 폴더 생성
=> !주의! (이 부분은 필수 아님!!! 이전 배포전 프로젝트 환경 세팅 포스팅에서 log부분 추가한 사람만 따라하기)
3. 서비스 환경 세팅에 ip주소 넣어주기
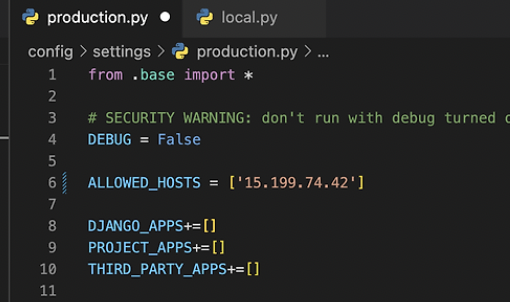
하나 깜박한 것이 있다. 우리의 프로젝트 production.py에 들어가서 다음과 같이 ALLOWED_HOSTS에 본인 ec2 ip주소를 꼭 넣어주자
그리고 다시 git push하여 코드에 반영하고
우분투 환경으로 돌아와 본인 프로젝트 경로에서 가상환경에 접속하여(source venv/bin/activate) git pull을 진행해주자

지유니콘이 파이썬 장고 코드를 실행시켜주기에 이미 실행되고 있는것
따라서 위 처럼 장고 프로젝트 코드를 변경했으면 꼭 아래의 명령어를 실행시켜야 한다.
sudo systemctl restart gunicorn -> 이 명령어를 꼭 실행시켜 지유니콘 재실행해줘야 한다.
4. sudo systemctl status gunicorn
=> 에러나는 건지 확인할 수 있음
5. sudo journalctl -u gunicorn.service
=> 에러 로그 확인가능
- sudo tail -f /var/log/nginx/error.log
=> 엔진x 로그 확인가능

=> 여기까지 잘 따라왔다면 위와 같이 잘 배포된 것을 확인할 수 있다!
혹시,, 본인이 배포까지는 완료했는데 static 파일(css, js)이 적용이 안된다면..?
=> https://choiet.tistory.com/33
[AWS배포 & DJango] AWS nginX 적용했는데도 static 파일을 읽어오지 못하는 오류 해결방법
배포 후 문제점 발견 성공적으로 배포한줄 알았건만 보이는 것과 같이 장고 admin 페이지를 포함해서모든 페이지에 css파일이 하나도 적용이 안되는 문제가 발생했다.문제를 보니.. Nginx가 실행되
choiet.tistory.com
=> 여기 해결책을 찾아 또 정리해뒀으니 문제있는 사람은 위 포스팅을 참고하자



